I had an enjoyable assignment in a college course on the C language the other day – using the Allegro libraries, write a game of your choosing.
The assignment coincided with my recent discovery of Blender, the 3D mesh animation and design tool. Out of boredom on a recent weekend afternoon, I found Blender in a series of random Google searches… and dedicated the better part of 3 weeks teaching myself the ins and outs. (Surprisingly EVERYONE I know already knew about it, I’m not sure how Blender eluded my radar).

So many people are familar with Blender in fact, that there are hundreds of YouTube videos (and even DVDs) covering practically anything you’re looking to do.
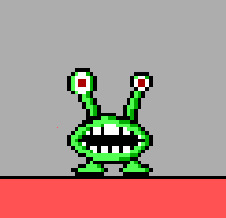
My first job was to model an alien – one similar to one of the enemies in a great game from my childhood – Commander Keen. (Side note: I first got the game from one of the many mail-order shareware companies that were popular before the Internet was in practically every home.)
Simple enough, the Alien is basically 3 spheres and 2 cylinders. After 30 or so iterations, I finally had one I liked.


Learning to paint took about 2 days of watching video after video trying to figure things out. Part of that time was devoted to me hunting down the cause of a “bug”, which I later learned was a default setting in vertex paint.


The freenode #blender channel had plenty of knowledgeable users that convinced me that I wasn’t dealing with a bug in my install
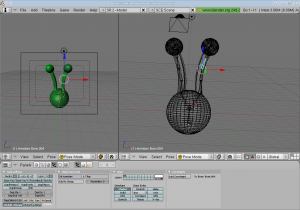
Probably the best thing about Blender is that even I (having no real graphical talents), was able to create a decent looking object with a small amount of effort. And I could then animate it, using armatures and a tutorial by Ira Krakow.

After creating a few other random objects (some of which looked just plain pathetic), I ended up with a small stable of characters – and thankfully an assignment where they could live.
The Allegro programming library is a well documented, easy to use programming library that handles the tough parts of graphics programming – getting objects onto the screen. As with everything – where does one start?
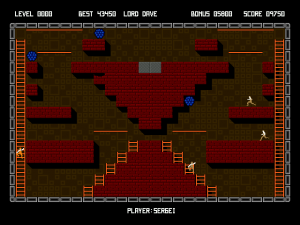
Having two weeks to start and finish a game, I decided another childhood staple would be the perfect game to write – Jetpack.

Jetpack had a lot of great things going for it – fun game, re-playable (especially since it had a built in level editor) , and one of my favorite things – a jetpack. Jetpack could easily be thought of as Lode Runner with the ability to fly.

While digging through Allegro’s online manual and chatting with other users on freenode (trying to figure out how I could write this thing), my storyline inspiration played on my Last.FM stream – “Let’s save Tony Orlando’s House“, a great song by Yo La Tengo about Frankie Valli setting fire to Tony Orlando’s house after a dispute over backup singers. The song is so subtle (it could easily be played in an elevator) that I had probably heard it a dozen times before actually realizing this soft song was all about a pretty amusing instance of arson.
So, I had a storyline, I had a borrowed game idea- and I had little time. My first tasks basically drilled down to these items:
How do I make the background of a bitmap image transparent?
Set the transparent portion of the bitmap to #FF00FF (pink), and use masked_blit() or draw_sprite()
Hmm, Allegro didn’t remove all the pink background?
Make sure to disable anti-aliasing, you’re blending #FF00FF with nearby colors
How do I easily generate animations?
Design the models in Blender, use armatures and timelines to create the motion, save them as individual bitmaps (with OSA disabled and with the camera’s background color set to #FF00FF)
What’s the shortcut to add bitmaps to a datfile? Grabber would take forever!
Use the command line interface to datfiles – “dat”. Trust me on this one, I could archive 300 images in a few seconds, doing it by hand would be masochistic, taking hours.
How do I prevent choppiness in animations and movement?
There’s system bitmaps, video bitmaps, and memory bitmaps. Look into them, and the example code that comes with Allegro (especially exupdate) for ideas and examples.
How can I fade in/out?
One method is to place a semi-transparent black rectangle over the screen. Look at set_trans_blender(), drawing_mode(), and rectfill().
With the answers to those questions in tow, I had a decent demo ready in under two weeks; one that supported smooth screen scrolling, had some limited game-physics, and an even more limited level editor.
In the end, I pieced together level backgrounds using GIMP and a few photos from IStockPhoto.com. The game physics could be better, I’ll attribute their current state to my inexperience and the pending deadline. In the end – I think the project turned out fairly well.


I took the following screen capture of the game using Taksi, an open-source, and free capture program in the same vein as Fraps (although Fraps is limited to 30 seconds of capture in the trial version). The screen-capture doesn’t have sound (the game does) and the actual game runs much smoother than the screen-capture..
So basically, you’re a mosquito with no wings (thank you Mr. Orlando) fighting to survive, collecting blood IV’s and gascans to fuel your jetpack. Now, I’ve got another project to dedicate free time to – all made possible with Blender, Allegro, GIMP, and a little programming.
